유튜브에서 IB 96 <어도비 일러스트레이터의 기초> 을 보고 일러스트레이터를 시작해 보았다.
약 3시간짜리 영상을 보고 설치부터 기초를 익혔다.
총 일주일에 걸쳐 틈 날때마다 보았고, 전반적인 정보를 알 수 있었으며
프로그램 툴과 친숙해질 수 있었다.
https://www.youtube.com/watch?v=BZdnT3S-3Ic&list=PLmXXLpbljNb_9_VIzUmqr4Hj4AfLPeLTn&index=6
1. 0:00~6:50 [프로그램 열기 및 저장방법]
2. 6:50~11:47 [도형 툴]
- 도형은 vector 방식. object(물체)의 개념으로 인식됨
- vector(Ai)와 bitmap(포토샵) 방식의 차이: 확대했을때 식에따라서 계산을 해서 새로 생성해주는 일러. 즉 안깨짐
3. 11:47~ 18:38 [선택툴]
- 바운딩박스 : 코너의 점들을 합친 모양 -> 선택된 상태
- 도형 안쪽 선택해서 자유자재로 늘릴 수 있음.
- Shift의 3가지 기능
1) 다중선택 기능: Shift +클릭하면 원하는 도형 동시 선택 가능 -> 전체 선택 된 상태에서 취소 시엔-> shift+ 클릭 한번 더 하면 그룹 해제.
2) Shift 누르고 비율대로 크기 조절 가능함.
3) Shift 누르고 수직,수평,대각선 이동 가능함.
4. 18:44 ~ 25:40 [기본 도형툴과 가이드를 이용한 정확한 작업]
- 정확한 크기의 도형 만들고 싶을 때: 도형 선택하고 클릭 한번.
5. 25:40~38:10 [줌 툴, 손바닥 툴]
- 클릭+드래그 (우측 or 클릭: 확대/ 좌측 or alt+클릭 :축소)
- 줌 단축키: Z / ctrl+ (+,-)
- 손바닥(이동) 단축키: 스페이스
- 선택 단축기 : V
- 화면 전체보기 기능: 손바닥 툴 더블클릭
- 보기 -> 눈금자 -> 눈금자 표시 (선택으로 눈금 클릭하고 드래그해서 눈금 만들기.)
- 스마트 가이드 (특수문자 안내선) -> 켜두고 쓰기.
- 가이드 -> 가이드 잠금
6. 38:20~ 57:25 [펜툴의 사용법과 벡터방식 드로잉의 원리 이해]
- path
- pantool
- bezier
- vector
- 펜툴 닫힌도형(색을 넣을때), 열린도형 (중간에 엔터)
- 직선 그리는 방식: shift 이용
- 편집 -> 환경설정 -> 특수문자 안내선 -> 측정 레이블 선택 해제
- 선택하고 ->오브젝트 -> 잠금
+ 곡선 펜툴
7. 57:30~ 1:11:14 [패스를 이용한 곡선 생성과 변형 및 직접 선택툴로 편집]
- 직접 선택툴 (선택되면 파란색 점으로 표시됨 & 핸들도 선택 가능) ->라운드로 만들어줄 수도 있음 -> 드래그도 가능
- 마이너스 펜툴 -> 못을 빼는 작업
- 플러스 펜툴 -> 못 걸고 직접선택툴로 이어줄 수 있음
- 고정점 도구 : 핸들이 있는 부분 따로따로 꺾이게 만들 수 있음 (방향 전환) -> 점 선택 후 변형도 가능
- 펜툴 핸들 나올 때 그냥 중앙점 찍으면 고정점 도구+펜툴로 핸들 없애기 가능!
8. 1:11:14~1:18:00 [펜툴과 여러 선택툴]
- 도형 꼭지점 위에 펜툴 놓으면 마이너스팬툴 알아서 뜬다!
- 도형 변 위에 펜툴 놓으면 플러스팬툴 알아서 뜬다!
- 직접선택툴 + 점선택 + delete = 고무줄을 통째로 날려버리는 것
- 마이너스 펜툴 = 못을 하나 빼는 것
* 곡률 도구 (펜툴과 다름) : 직선 2개 있을 때 곡선으로 만드는 식으로 사용
* 올가미 도구 : 라소가 거친 것들이 모두 선택됨.
9. 1:18:02 ~ 1:32:50 [오브젝트의 rotate, scale 및 자르기와 정렬 기능]
1) 회전 툴 : (더블클릭 -> 각도 지정 -> 프리뷰해서 확인) ->Alt키 누르면 원하는 점 정해서 회전 가능
Ctrl+D : 방금 한 작업 반복하는 단축키
- reflect 반사 혹은 그대로 대칭하고 싶을때
2) 크기조절 도구 (shift누르고) scale 조절 가능 (기울이기 도구도 있음!)
- 이동시에 도형 안에 누르면서 드래그!!\
- 기준은 기본으로 center!
3) 가위 도구 : 자를 점 찍고 선택툴로 나누기.(칼도구로 자유자재로 잘를수도/ 지우개 도구는 지나가는 선이 지워지는 것!)
10. 1:32:51~1:38:13 [정렬]
- 정렬기능 윈도우 -> 정렬(shift+7)
- 하단 정렬: 제일 아래있는 것을 기준으로 정렬됨
- 상단 정렬: 제일 위 쪽 기준으로 정렬
- 중앙 정렬: 제일 위, 아래 평균 기준으로 정렬
- 가로 왼쪽 분포: 왼쪽 변들끼리 균형있게 정렬 -> 첫번째&마지막은 고정되고 안쪽 애들이 변경됨.
- 분포 간격: 중간 간격 균일하게 만들어줌.
11. 1:38:15~ 1:58:20 [컬러와 관련된 여러가지 기능과 레이어 익히기]
- 인쇄를 할 거냐? CMYK 컬러 (Cyan Magenta Yellow B(K)lack) -> 0~100%
- 웹에서만 볼거냐? RBG (웹, 모바일, 영화 등) -> RGB의 컬러가 더 광범위 (형광 등의 색도 포함) -> 0~250
- 색상 바의 [색상 안내] -> 다양한 컬러 조합 볼 수 있다. -> 메뉴의 특정 주제 안의 컬러 조합도 확인 가능.
- Adobe 컬러 테마 : 컬러 조합 5가지 확인 가능!
- 오브젝트 -> 정돈 -> (제일) (앞./뒤)으로 가져오기
- 웹 컬러 [#어쩌구]: 범위가 딱 끊어지는, 웹에서 다루는 컬러
- 윈도우 -> 레이어 -> 눈모양(가리기)
- 레이어 안에서 정돈 하면 그 사이에서 정돈 조절 가능!
- 레이어 꺽쇠로 요소 확인 가능& 레이어마다 테두리 색 다름
- 레이어 자물쇠 -> 고정해놓고 사용 가능.
12. 1:58:23~2:17:30 [패스파인더와 쉐입모드 및 종합예제]
- 윈도우 -> 패스파인더
-> 합집합, 차집합, 교집합, 여집합(겹치는것 뺌)
- 패스파인더: 그룹으로 묶임 -> 오브젝트 -> 그룹 해제 -> 아예 떨어짐 [엄청 많이 쓰임 중요!]
- 정렬 -> 가로+ 세로 중앙: 45도로 대각선 나뉨.
- 도형과 펜툴? -> 케이크를 칼로 자르듯, 펜툴이 도형을 자르는 방향을 표현함
- 점도 축소할 수 있음! (기준점을 조정하는 개념)
- Alt 누르고 드래그 하면 기준점 조정 가능!
- 선택하고 키보드 화살표 누르면 이동.
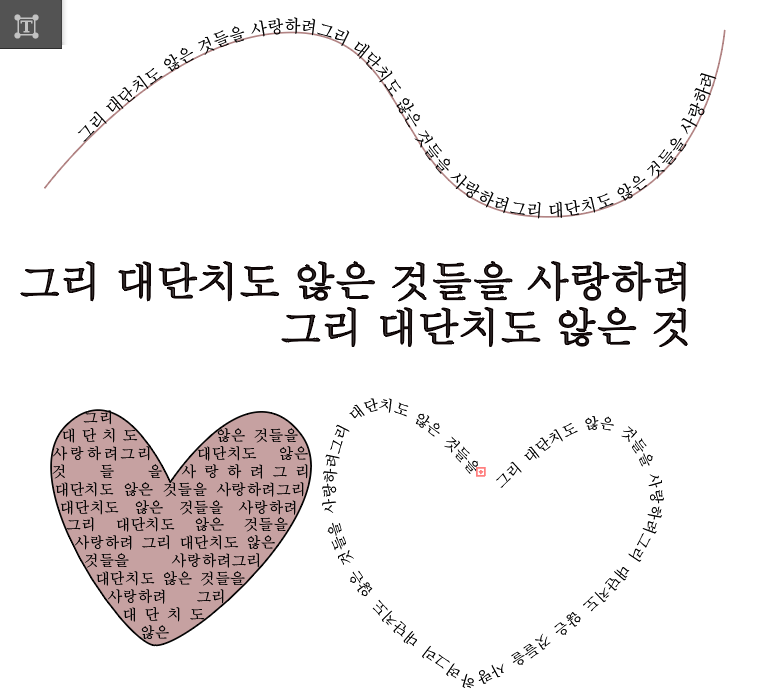
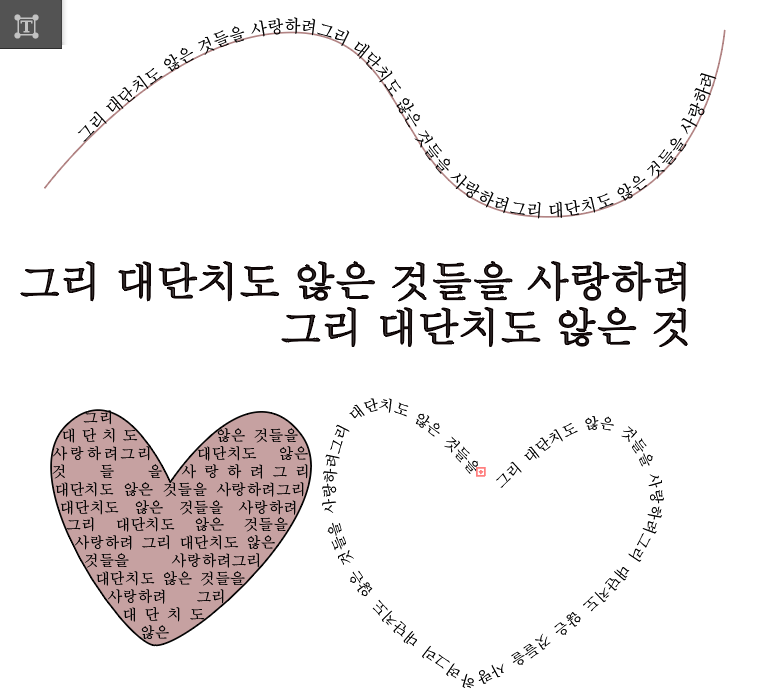
13. 2:17:34~2:38:15 [Type 툴의 다양한 기능과 활용]
- 선택툴과 타입툴의 선택 차이?-> 타입툴은 드래그한 부분만 수정 가능.
- 영역 문자 도구 -> 도형 그리고 그 선 위에 클릭하고 도형 앙ㄴ에 입력 *빨간 박스: 글자가 넘쳤다는 표시.
- 이때 테두리도 색 넣고 싶으면 직접 선택 툴로 하면 됨!
- 패스 상의 문자도구 -> 화살표로 글자 이동 가능
*글자 상은 그냥 선택 툴로, 글자의 도형은 직접 선택툴로!
14. 2:38:18~ [작업을 편하게 도와주는 기능들 join, average, offsetpass..]
- 오브젝트 -> 패스 -> 연결 [단축키 ctrl+J]
- 오브젝트 -> 패스 -> 평균점 연결 -> 연결
- 도형 드래그하고 끌어다가 alt누르면 복사 가능.
- 도형 윤곽선 크게 준 후, 오브젝트 -> 패스 -> 윤곽선 ->그룹 해제하면 안과 밖 분리 가능. (면을 만들고, 선으로 잘라내어 문양을 만들어내는 느낌.)
- 오브젝트 -> 패스 -> 패스이동 : 내가 원하는 거리만큼 줄여서 나오는 도형
- 문자 -> 윤곽선 만들기 (path로 된 type으로 변형된 것.)
- 패스는 점의 개수를 줄이면서 사용해, 원하는 모양을 만들어야.
- 오브젝트 -> 패스 -> 단순화
15. 2:57:25~3:16:35 [gradient, envelop distort 및 symbol library]
- 그라디언트 -> 변화되는 끝점으로 조절 (방향 틀어주기도 가능)
- 윈도우 -> 그라디언트 [파레트]-> 색점 더블클릭해서 수정
- 오브젝트 -> 둘러싸기 왜곡 -> 변형으로 재설정
- 오브젝트 -> 둘러싸기 왜곡 -> 망으로 재설정 (-> 풀기 : 고무판만 딱 떨어짐)
- 오브젝트 -> 둘러싸기 왜곡 -> 최상위 오브젝트로 만들기 (도형 안에 글씨 넣고 싶을때!)
- 윈도우 -> 심볼 라이브러리 (다양한 그림사용 가능.)
-> 오브젝트 ->확장 (심볼 라이브러리 변형 가능)
+ 아트보드 생성 Shift +O
+ 단축키 I : 스포이드
다음은 강의를 듣고 만들어본 예제들이다.





'Art' 카테고리의 다른 글
| 3) 그레인효과를 이용한 포스터#3 (2) | 2021.01.26 |
|---|---|
| 2) 물감같은 그래픽디자인 포스터 #2 (0) | 2021.01.25 |
| 1) 로고 만들기 연습 #1 (0) | 2021.01.22 |
| 1) 기하학적 아트웍 포스터 #1 (0) | 2021.01.21 |
| 2) 포토샵 기초 정리/ 단축키 총정리 (0) | 2021.01.20 |
유튜브에서 IB 96 <어도비 일러스트레이터의 기초> 을 보고 일러스트레이터를 시작해 보았다.
약 3시간짜리 영상을 보고 설치부터 기초를 익혔다.
총 일주일에 걸쳐 틈 날때마다 보았고, 전반적인 정보를 알 수 있었으며
프로그램 툴과 친숙해질 수 있었다.
https://www.youtube.com/watch?v=BZdnT3S-3Ic&list=PLmXXLpbljNb_9_VIzUmqr4Hj4AfLPeLTn&index=6
1. 0:00~6:50 [프로그램 열기 및 저장방법]
2. 6:50~11:47 [도형 툴]
- 도형은 vector 방식. object(물체)의 개념으로 인식됨
- vector(Ai)와 bitmap(포토샵) 방식의 차이: 확대했을때 식에따라서 계산을 해서 새로 생성해주는 일러. 즉 안깨짐
3. 11:47~ 18:38 [선택툴]
- 바운딩박스 : 코너의 점들을 합친 모양 -> 선택된 상태
- 도형 안쪽 선택해서 자유자재로 늘릴 수 있음.
- Shift의 3가지 기능
1) 다중선택 기능: Shift +클릭하면 원하는 도형 동시 선택 가능 -> 전체 선택 된 상태에서 취소 시엔-> shift+ 클릭 한번 더 하면 그룹 해제.
2) Shift 누르고 비율대로 크기 조절 가능함.
3) Shift 누르고 수직,수평,대각선 이동 가능함.
4. 18:44 ~ 25:40 [기본 도형툴과 가이드를 이용한 정확한 작업]
- 정확한 크기의 도형 만들고 싶을 때: 도형 선택하고 클릭 한번.
5. 25:40~38:10 [줌 툴, 손바닥 툴]
- 클릭+드래그 (우측 or 클릭: 확대/ 좌측 or alt+클릭 :축소)
- 줌 단축키: Z / ctrl+ (+,-)
- 손바닥(이동) 단축키: 스페이스
- 선택 단축기 : V
- 화면 전체보기 기능: 손바닥 툴 더블클릭
- 보기 -> 눈금자 -> 눈금자 표시 (선택으로 눈금 클릭하고 드래그해서 눈금 만들기.)
- 스마트 가이드 (특수문자 안내선) -> 켜두고 쓰기.
- 가이드 -> 가이드 잠금
6. 38:20~ 57:25 [펜툴의 사용법과 벡터방식 드로잉의 원리 이해]
- path
- pantool
- bezier
- vector
- 펜툴 닫힌도형(색을 넣을때), 열린도형 (중간에 엔터)
- 직선 그리는 방식: shift 이용
- 편집 -> 환경설정 -> 특수문자 안내선 -> 측정 레이블 선택 해제
- 선택하고 ->오브젝트 -> 잠금
+ 곡선 펜툴
7. 57:30~ 1:11:14 [패스를 이용한 곡선 생성과 변형 및 직접 선택툴로 편집]
- 직접 선택툴 (선택되면 파란색 점으로 표시됨 & 핸들도 선택 가능) ->라운드로 만들어줄 수도 있음 -> 드래그도 가능
- 마이너스 펜툴 -> 못을 빼는 작업
- 플러스 펜툴 -> 못 걸고 직접선택툴로 이어줄 수 있음
- 고정점 도구 : 핸들이 있는 부분 따로따로 꺾이게 만들 수 있음 (방향 전환) -> 점 선택 후 변형도 가능
- 펜툴 핸들 나올 때 그냥 중앙점 찍으면 고정점 도구+펜툴로 핸들 없애기 가능!
8. 1:11:14~1:18:00 [펜툴과 여러 선택툴]
- 도형 꼭지점 위에 펜툴 놓으면 마이너스팬툴 알아서 뜬다!
- 도형 변 위에 펜툴 놓으면 플러스팬툴 알아서 뜬다!
- 직접선택툴 + 점선택 + delete = 고무줄을 통째로 날려버리는 것
- 마이너스 펜툴 = 못을 하나 빼는 것
* 곡률 도구 (펜툴과 다름) : 직선 2개 있을 때 곡선으로 만드는 식으로 사용
* 올가미 도구 : 라소가 거친 것들이 모두 선택됨.
9. 1:18:02 ~ 1:32:50 [오브젝트의 rotate, scale 및 자르기와 정렬 기능]
1) 회전 툴 : (더블클릭 -> 각도 지정 -> 프리뷰해서 확인) ->Alt키 누르면 원하는 점 정해서 회전 가능
Ctrl+D : 방금 한 작업 반복하는 단축키
- reflect 반사 혹은 그대로 대칭하고 싶을때
2) 크기조절 도구 (shift누르고) scale 조절 가능 (기울이기 도구도 있음!)
- 이동시에 도형 안에 누르면서 드래그!!\
- 기준은 기본으로 center!
3) 가위 도구 : 자를 점 찍고 선택툴로 나누기.(칼도구로 자유자재로 잘를수도/ 지우개 도구는 지나가는 선이 지워지는 것!)
10. 1:32:51~1:38:13 [정렬]
- 정렬기능 윈도우 -> 정렬(shift+7)
- 하단 정렬: 제일 아래있는 것을 기준으로 정렬됨
- 상단 정렬: 제일 위 쪽 기준으로 정렬
- 중앙 정렬: 제일 위, 아래 평균 기준으로 정렬
- 가로 왼쪽 분포: 왼쪽 변들끼리 균형있게 정렬 -> 첫번째&마지막은 고정되고 안쪽 애들이 변경됨.
- 분포 간격: 중간 간격 균일하게 만들어줌.
11. 1:38:15~ 1:58:20 [컬러와 관련된 여러가지 기능과 레이어 익히기]
- 인쇄를 할 거냐? CMYK 컬러 (Cyan Magenta Yellow B(K)lack) -> 0~100%
- 웹에서만 볼거냐? RBG (웹, 모바일, 영화 등) -> RGB의 컬러가 더 광범위 (형광 등의 색도 포함) -> 0~250
- 색상 바의 [색상 안내] -> 다양한 컬러 조합 볼 수 있다. -> 메뉴의 특정 주제 안의 컬러 조합도 확인 가능.
- Adobe 컬러 테마 : 컬러 조합 5가지 확인 가능!
- 오브젝트 -> 정돈 -> (제일) (앞./뒤)으로 가져오기
- 웹 컬러 [#어쩌구]: 범위가 딱 끊어지는, 웹에서 다루는 컬러
- 윈도우 -> 레이어 -> 눈모양(가리기)
- 레이어 안에서 정돈 하면 그 사이에서 정돈 조절 가능!
- 레이어 꺽쇠로 요소 확인 가능& 레이어마다 테두리 색 다름
- 레이어 자물쇠 -> 고정해놓고 사용 가능.
12. 1:58:23~2:17:30 [패스파인더와 쉐입모드 및 종합예제]
- 윈도우 -> 패스파인더
-> 합집합, 차집합, 교집합, 여집합(겹치는것 뺌)
- 패스파인더: 그룹으로 묶임 -> 오브젝트 -> 그룹 해제 -> 아예 떨어짐 [엄청 많이 쓰임 중요!]
- 정렬 -> 가로+ 세로 중앙: 45도로 대각선 나뉨.
- 도형과 펜툴? -> 케이크를 칼로 자르듯, 펜툴이 도형을 자르는 방향을 표현함
- 점도 축소할 수 있음! (기준점을 조정하는 개념)
- Alt 누르고 드래그 하면 기준점 조정 가능!
- 선택하고 키보드 화살표 누르면 이동.
13. 2:17:34~2:38:15 [Type 툴의 다양한 기능과 활용]
- 선택툴과 타입툴의 선택 차이?-> 타입툴은 드래그한 부분만 수정 가능.
- 영역 문자 도구 -> 도형 그리고 그 선 위에 클릭하고 도형 앙ㄴ에 입력 *빨간 박스: 글자가 넘쳤다는 표시.
- 이때 테두리도 색 넣고 싶으면 직접 선택 툴로 하면 됨!
- 패스 상의 문자도구 -> 화살표로 글자 이동 가능
*글자 상은 그냥 선택 툴로, 글자의 도형은 직접 선택툴로!
14. 2:38:18~ [작업을 편하게 도와주는 기능들 join, average, offsetpass..]
- 오브젝트 -> 패스 -> 연결 [단축키 ctrl+J]
- 오브젝트 -> 패스 -> 평균점 연결 -> 연결
- 도형 드래그하고 끌어다가 alt누르면 복사 가능.
- 도형 윤곽선 크게 준 후, 오브젝트 -> 패스 -> 윤곽선 ->그룹 해제하면 안과 밖 분리 가능. (면을 만들고, 선으로 잘라내어 문양을 만들어내는 느낌.)
- 오브젝트 -> 패스 -> 패스이동 : 내가 원하는 거리만큼 줄여서 나오는 도형
- 문자 -> 윤곽선 만들기 (path로 된 type으로 변형된 것.)
- 패스는 점의 개수를 줄이면서 사용해, 원하는 모양을 만들어야.
- 오브젝트 -> 패스 -> 단순화
15. 2:57:25~3:16:35 [gradient, envelop distort 및 symbol library]
- 그라디언트 -> 변화되는 끝점으로 조절 (방향 틀어주기도 가능)
- 윈도우 -> 그라디언트 [파레트]-> 색점 더블클릭해서 수정
- 오브젝트 -> 둘러싸기 왜곡 -> 변형으로 재설정
- 오브젝트 -> 둘러싸기 왜곡 -> 망으로 재설정 (-> 풀기 : 고무판만 딱 떨어짐)
- 오브젝트 -> 둘러싸기 왜곡 -> 최상위 오브젝트로 만들기 (도형 안에 글씨 넣고 싶을때!)
- 윈도우 -> 심볼 라이브러리 (다양한 그림사용 가능.)
-> 오브젝트 ->확장 (심볼 라이브러리 변형 가능)
+ 아트보드 생성 Shift +O
+ 단축키 I : 스포이드
다음은 강의를 듣고 만들어본 예제들이다.





'Art' 카테고리의 다른 글
| 3) 그레인효과를 이용한 포스터#3 (2) | 2021.01.26 |
|---|---|
| 2) 물감같은 그래픽디자인 포스터 #2 (0) | 2021.01.25 |
| 1) 로고 만들기 연습 #1 (0) | 2021.01.22 |
| 1) 기하학적 아트웍 포스터 #1 (0) | 2021.01.21 |
| 2) 포토샵 기초 정리/ 단축키 총정리 (0) | 2021.01.20 |
