Codecademy front-end engineer course
DAY6
- Deploy a site with Github Pages
- Developing with CSS
- Semantic CSS
- What is Github?
: GitHub hosts that folder so that it is accessible to you and your teammates from anywhere in the world.
https://www.youtube.com/watch?v=2MsN8gpT6jY&feature=youtu.be
- Making Website with github [깃허브로 간단한 웹페이지]
https://kwonet.github.io/
kwonet.github.io
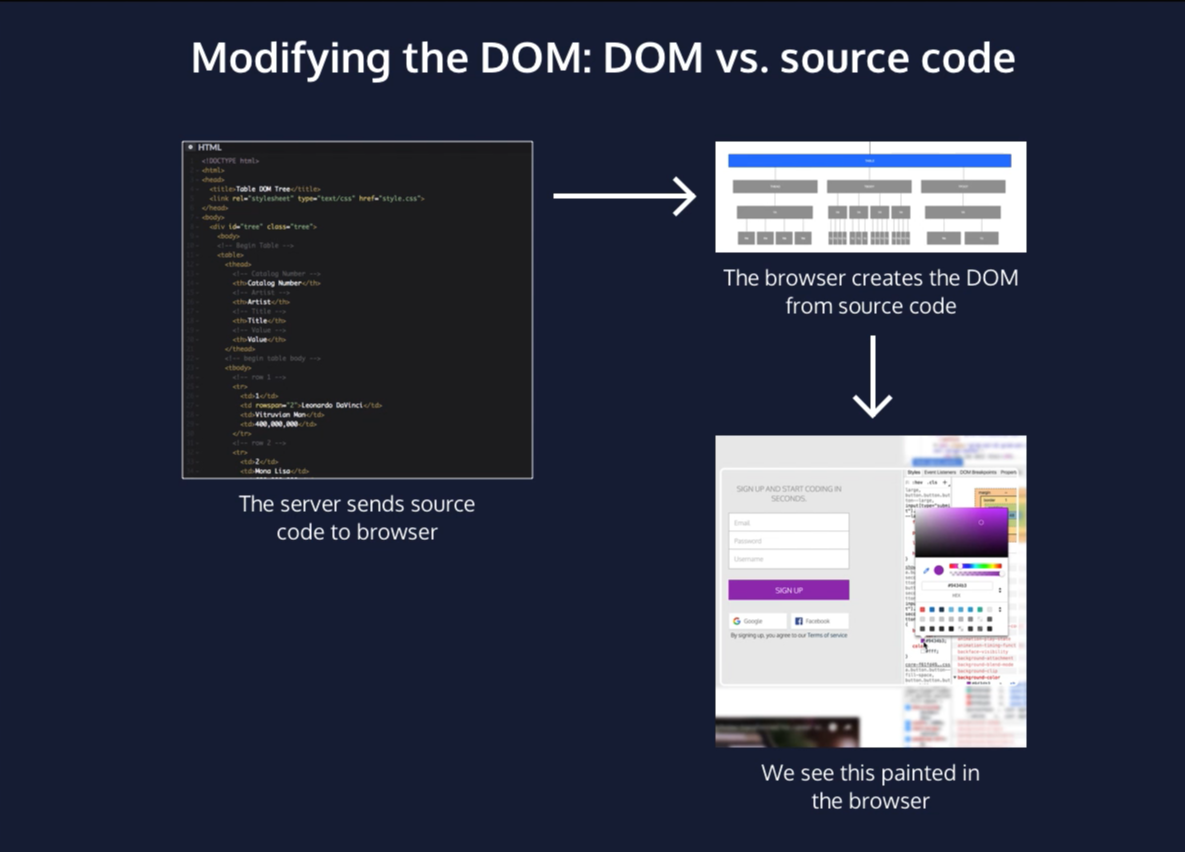
- Dev Tools [개발자 툴 f12]
: With DevTools, you can view a web page’s existing DOM elements and associated styles, as well as modify and preview changes you make to the web page, resulting in an efficient workflow.

+ More info
https://developers.google.com/web/tools/chrome-devtools
Chrome DevTools | Google Developers
Option 1
developers.google.com
- Second Project with Visual Studio Code
: <div> 태그를 남용해 묶지 않아도 되었을 <h1>과 'item' class를 묶었다. semantic expression을 잘 써야할 것 같다.
: 또한 <p> 태그 안에 <span> 태그를 넣는 아이디어를 떠올리지 못했다.
-HTML CODE-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="./resources/css/index.css" type="text/css" rel="stylesheet">
</head>
<body>
<div class="title">
<h1>Dasmoto's Arts & Crafts</h1>
</div>
<div>
<div class="item">
<h2 id="subtitle1">Brushes</h2>
<img src="./resources/images/hacksaw.webp" alt="">
<h3>Hacksaw Brushes</h3>
<p>Made of the highest quality oak, Hacksaw brushes are known for their weight
and ability to hold paint in large amounts. Available in different sizes.
<span>Starting at $3.00 / brush.</span></p>
</div>
<div class="item">
<h2 id="subtitle2">Frames</h2>
<img src="./resources/images/frames.webp" alt="">
<h3>Art Frames(assorted)</h3>
<p>Assorted frames made of different material,
including MDF, birchwood, and PDE. Select frames can be sanded and painted according to your needs.
<span>Starting at $2.00 / frame.</span></p>
</div>
<div class="item">
<h2 id="subtitle3">Paint</h2>
<img src="./resources/images/hacksaw.webp" alt="">
<h3>Clean Finnish Paint</h3>
<p>mported paint from Finland. Over 256 colors available in-store, varying in quantity (1 oz. to 8 oz.).
Clean Finnish paint microbinds to canvas, increasing the finish and longevity of any artwork.
<span>Starting at $5.00 / tube.</span></p>
</div>
</div>
</body>
</html>-CSS CODE-
.title{
font-family: Helvetica;
font-size: 100px;
font-weight: bold;
color: khaki;
text-align: center;
background-image: url("https://content.codecademy.com/courses/freelance-1/unit-2/pattern.jpeg");
}
#subtitle1, #subtitle2, #subtitle3{
font-family: Helvetica;
font-size: 32px;
font-weight: bold;
color: white;
}
#subtitle1{
background-color: mediumspringgreen;
}
#subtitle2{
background-color: lightcoral;
}
#subtitle3{
background-color: skyblue;
}
span{
font-family: Helvetica;
font-weight: bold;
color: blue;
}아래는 모범답안인데,
나도 아래처럼 중복되는 것은 묶어쓰고 혹시 모르니 <span> 태그에도 id를 붙여야겠다.
-CSS CODE-
h1,
h2,
h3,
p {
font-family: "Helvetica", sans-serif;
}
h1 {
background-image: url("https://s3.amazonaws.com/codecademy-content/courses/freelance-1/unit-2/pattern.jpeg");
text-align: center;
font-size: 100px;
color: khaki;
}
.item h2 {
font-size: 32px;
color: white;
}
.price {
font-weight: bold;
color: blue;
}
- Intro to Semantic CSS (semantic class name)
https://css-tricks.com/semantic-class-names/
What Makes For a Semantic Class Name? | CSS-Tricks
Semantics in HTML is always a hot topic. Some people strive for it at all times. Some people critisize a dogmatic adherence to it. Some people don't know
css-tricks.com
- Why semantic classes work better?
<!-- non semantic -->
<div class="red pull-left pb3">
<div class="grid row">
<div class="col-xs-4">
<!-- semantic -->
<div class="basket">
<div class="product">
<div class="searchResults">1. They're readable.
2. Easy to build responsible sites
3. Easy to find
4. They reduce the chance of regression
5. visual classes aren't necessarily valuable.
6. They provide hooks for Javascript/ automated tests.
7. They need less maintenance.
8. Easier to debug
9. Standard recommend it
10. styling state much easier
11. They provide a small HTML footprint
https://maintainablecss.com/chapters/semantics/
Semantics
Why naming something based on what it is, instead of how it looks or behaves is the foundation of well architected and maintainable CSS.
maintainablecss.com
'Web' 카테고리의 다른 글
| [CSS] 8) 웹 페이지 폰트 설정, 연결하는 법 (#typography #font-family) (0) | 2021.01.24 |
|---|---|
| [CSS] 7) 색 표현법, 색 넣기 (#HSLA # RGB) (0) | 2021.01.19 |
| [Front-end] 5)CSS 비주얼 규칙/ Visual Studio Code로 웹페이지 만들기 (0) | 2021.01.17 |
| [CSS] 4)CSS 구조/선택자 Selector (0) | 2021.01.17 |
| [HTML] 3)HTML 구조/ Semantic HTML (#HTML tags) (0) | 2021.01.15 |
